LME COLLECTIONS TUTORIAL |
|
【TUTORIAL】Super Card Dance
|
|
MacまたはWindowsのAfter Effects 7.0以上のバージョン用です。 写真、Quicktime、ロゴ、プレゼンテーション、そしてその他のグラフィックスを表示する、多数のオリジナルなCard Dance設定が含まれています。(Card Danceは平らな平面を正方形や長方形に分解します。)x、y、zの回転場とカラムと行の数を利用することにより、様々な条件の選択が可能になりました。プリセットアニメーションがどのように見えるのかを、配置を表す画像で示します。この画像をあなたの用意した画像で簡単に置き換えられます。このチュートリアルではその方法をご紹介します。(4ページを参照) |
||||
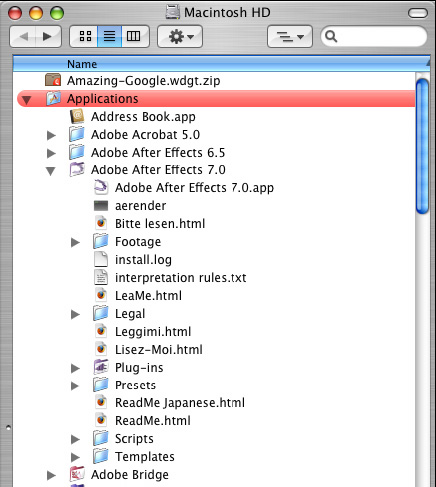
| ■プリセットフォルダを置く場所 | ||||
 |
コレクションフォルダ内に「CARD DANCE PRESETS」フォルダがあります。このフォルダをAfter Effectsアプリケーションフォルダ以下のPresetsフォルダへ置きます。 |
|||
|
■CARD DANCEのコントロール: ROWS & COLUMNS(行数とカラム数)
|
||||
|
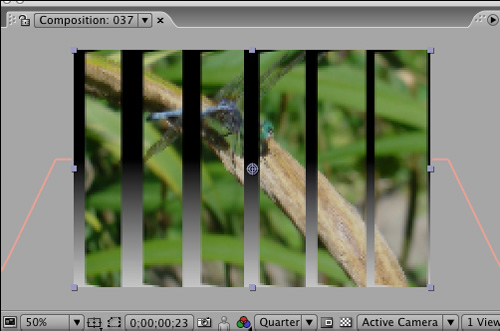
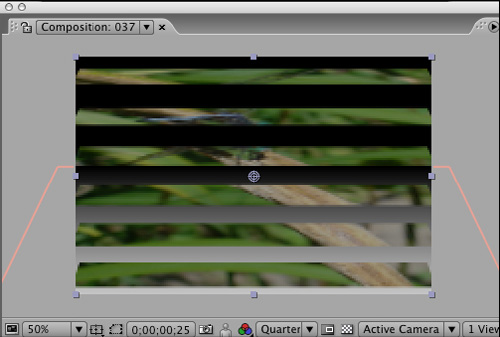
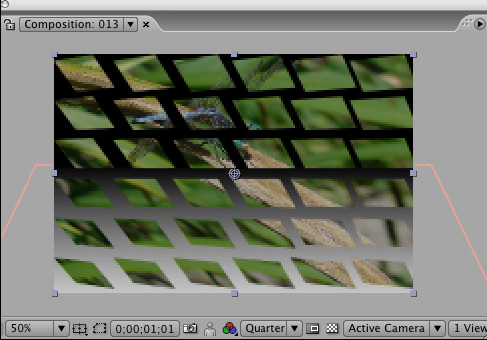
CARD DANCEのコントロール: ROWS & COLUMNS(行数とカラム数) まずは、行とカラムがいくつ欲しいかということを指定すると良いでしょう。その上の欄で、Independent(カラム数と行数を独立)またはcolumns follow rows(カラム数を行数に合わせる)を選択できます。単純にするため、全てのコンポジションについてこの設定はIndependentにしてあります。パラメータはユーザーの方々のために単純にしておきたいので、Rotation Order(回転の次数)とTransformation Order(変形の次数)の値をデフォルトの設定にしてあります。 Rows & Columnsパラメータ: ROWが1でCOLUMNSが6に設定された場合、このように見えます。 |
|||
|
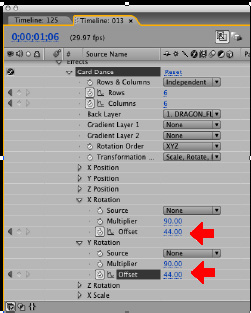
■ROWSとCOLUMNSの両方を調整する
|
||||
|
もとのグラフィックスを、ご自分で用意されたグラフィックスで置き換えるには以下のようにします。 6.(Macの場合)Option - Apple - Forward Slashを押します。 |
|||
|
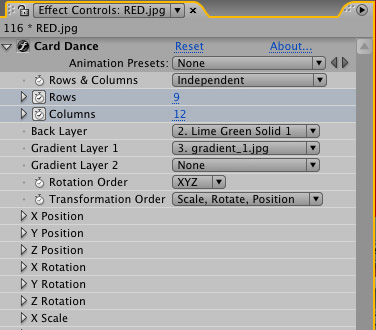
■バックレイヤー(BACK LAYERS)
|
||||
 |
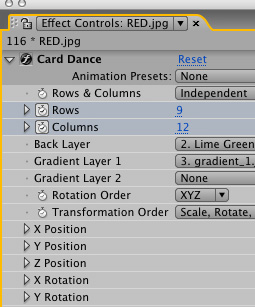
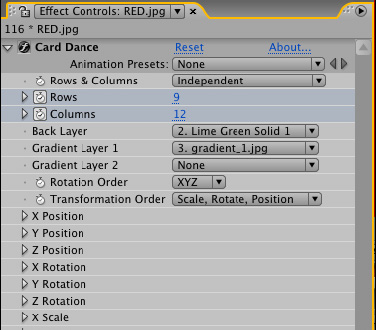
バックレイヤーとは、カードダンスの分割された部分が回転する時に、各ピースの裏側に見えるグラフィックスのことです。大部分については、表側のグラフィックスをバックレイヤーにも使用してあります。 プリセットがバックレイヤーを使用していて、そのプリセットにあなたのグラフィックスを適用する場合、カードダンスエフェクトはそのグラフィックスをバックレイヤーにします。 下のサンプルでは表側のグラフィックスはREDでバックレイヤーはLime Green Graphicになっています。(Lime Green Solidではないでしょうか?) |
|||
| ■グラデーショングラフィックスを使用したカードダンスエフェクト | ||||
  |
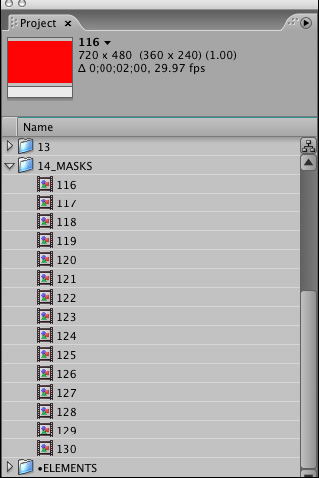
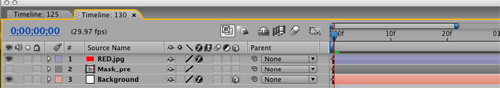
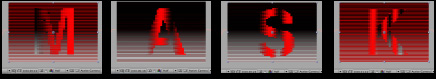
このコレクションのマスターコンポジション内には、MASKSという特別なフォルダがあります。これらのコンポジション116 ? 130では、他のグラフィックスを使ってカードダンスエフェクトの出力をコントロールする方法をデモで紹介しています。これらのコンポジションのうち、大部分のものにはグラデーションを使用しています。 |
|||
| ■コンポジション116-130で使用されているグラデーショングラフィックスのリスト | ||||
|
BACK LAYER(バックレイヤー): ユーザーの用意したグラフィックス GRADIENT LAYER 1(グラデーションレイヤー 1): gradient_1.jpg
|
Project 123
|
|||
| ■他のコンポジションをマスクとして使用する | ||||
    |
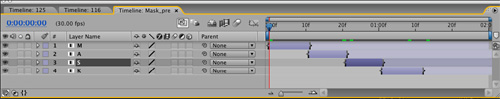
130番のコンポジションではプリコンポジションを使用して、変化する文字のマスクを作成しています。 |
|||