LME COLLECTIONS TUTORIAL |
|
【TUTORIAL】フィリグリーベクター FILIGREE VECTOR
|
|
全てのコンポジション、グラフィックス、編集アプリケーション向けのコレクション 289種類のオリジナルなフィルグリーデザイン このAdobe Illustrator 7ベクターフォーマットで提供するオリジナルのフィルグリーパターンは、他のコレクションでは手に入らないもので、全てのブロードキャストデザインプロジェクトで使用できます。これに含まれる要素はビットマップや他のどんなフォーマットにでも変換でき、簡単にあなたのグラフィックス、編集、コンポジション用のアプリケーションへインポートできます。 90以上ものデザインと3つのグラフィックススタイルを用意しており、幅広い選択肢を提供します。 ギャラリーにて、コレクションにどんなものが含まれているかをご覧になって下さい。 |
|||
| ■レイヤーをガイドとして使う | |||
    |
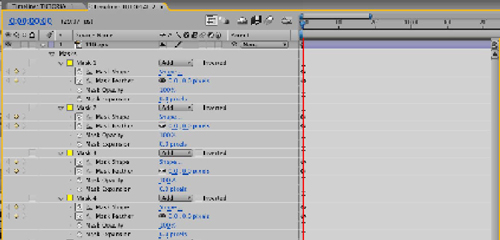
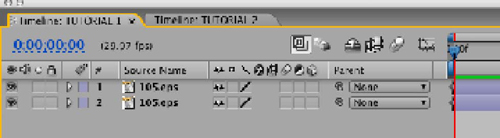
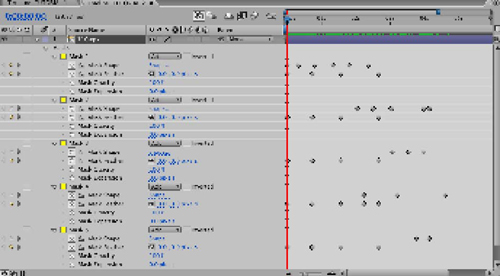
フィルグリーパターンがブロードキャストデザインプロジェクトで使われている場合、マスクを使ってクリエイティブな手法で表されていることがよくあります。 A. タイムライン上にパターンのコピーを2つ置きます。レイヤーの不透明度を40%より小さくします。これが上のレイヤーにマスクを適用する際にガイドとなります。この作業が終了しましたら一番下のレイヤーは消してもかまいません。 |
||
|
■さらにマスクを追加する
|
|||
|
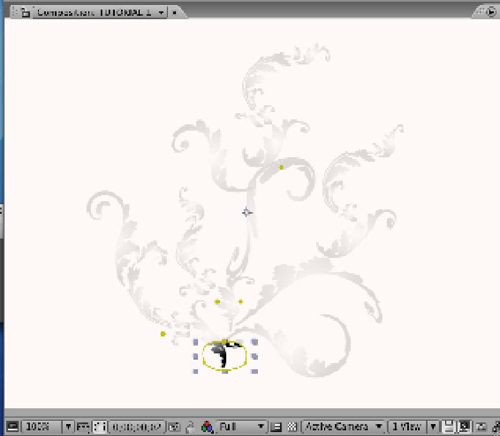
全体を表示するのに2〜3秒以上はかからないでしょう。(あなたの指定によります。) |
||
|
■適切なタイミングでマスクを広げて表示が途切れないようにする
|
|||
|
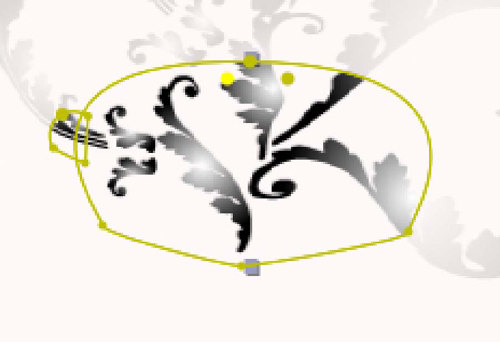
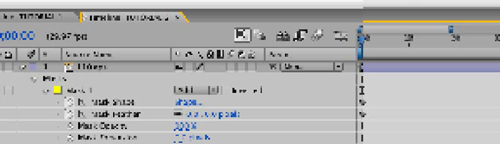
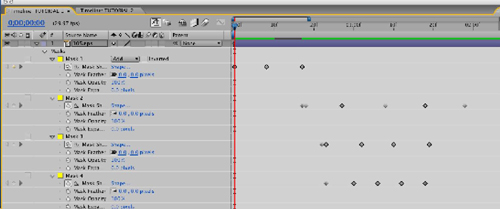
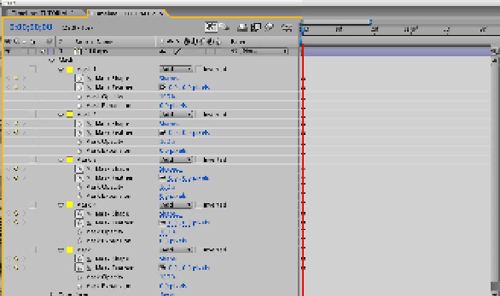
タイムラインの最後の方で、3つの点をペンツールで追加して左端のマスクのシェイプを完成させました。3つの新規のマスクのうち1つ以上に対してキーフレームを追加して、ポインターツールで各プログレッシブキーフレームについて少しマスクを広げました。これは、色々試してみながら、キーフレームと、マスクのサイズやシェイプを調整する過程です。この時点でマスクにもっとぼかしを追加しても良いでしょう。タイムラインの「0」で開始して「20」まで進めます。ぼかしの度合いは好みで決めましょう。 |
||
|
■徐々にマスクを広げる
|
|||
  |
各マスクについて、さらにタイムライン上に点を幾つか追加して、それぞれを少しずつ広げている様子が左図の画像で見られます。 |
||
| ■フィルグリーの小さな詳細部分を1つずつ表示させていく | |||
 |
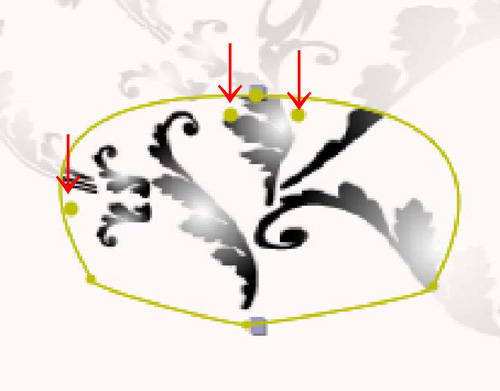
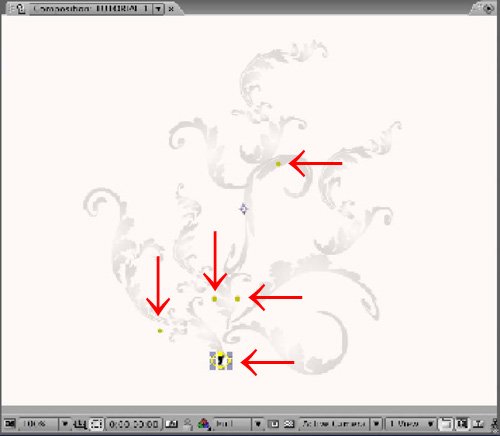
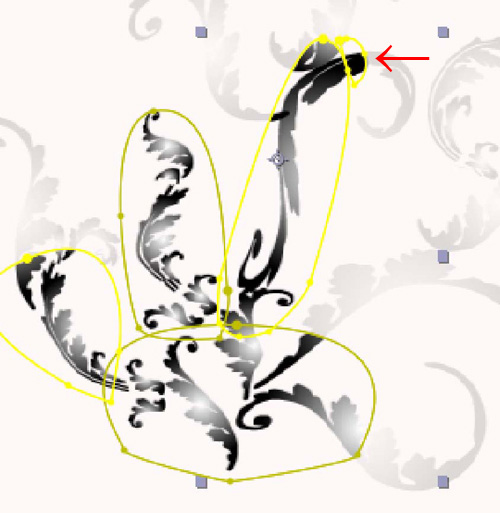
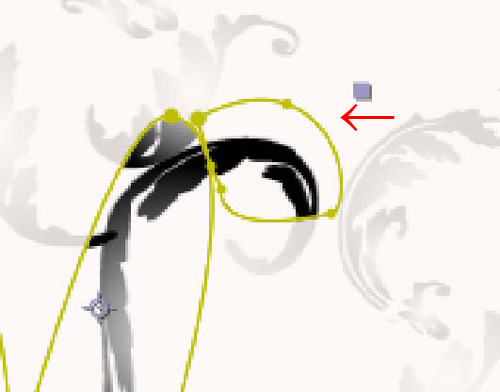
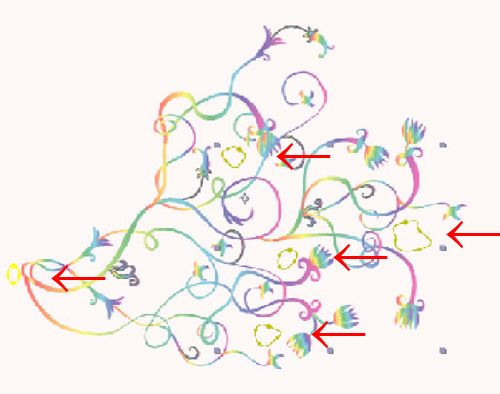
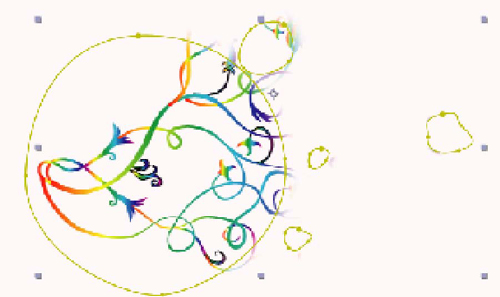
ガイドがなぜ重要なのかがここでわかります。赤い矢印はデザインの詳細を指しており、それらの箇所にマスクを追加して、マスクのカーブに沿ってフィルグリーの特定の部分が現れていくようにします。 |
||
| ■必要に応じてマスクを追加する | |||
    |
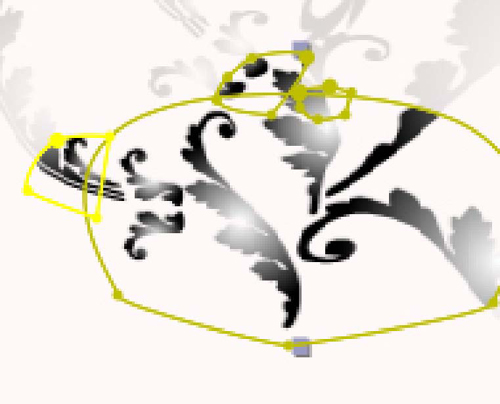
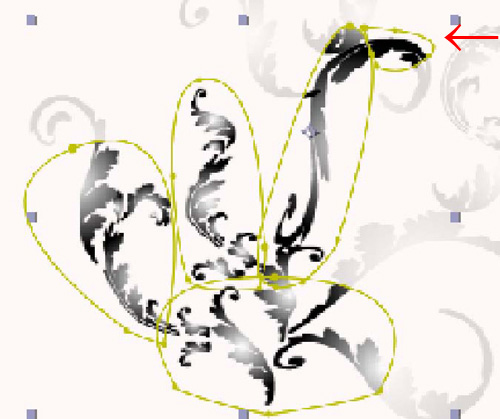
マスクを追加した結果、グラフィックスの曲線的な小さな一部が現れていく様子が左図で確認できます。 |
||
| ■調整 | |||
  |
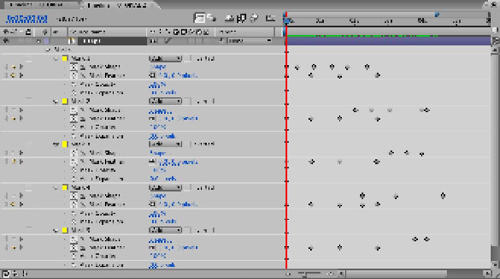
5つ目のマスクを追加する際に、他の全てのマスクも調整して、グラフィックスのより多くの領域が現れるようにしました。 |
||
| ■とても複雑なパターンを出現させる | |||
   |
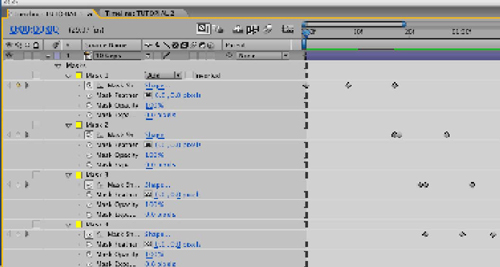
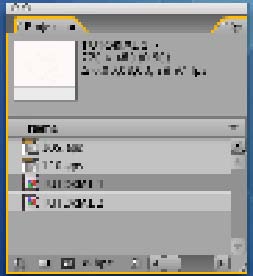
このチュートリアルの前半部分で行ったように、ここではタイムライン上にグラフィックスを2度インクルードしました。 |
||
| ■ベースを始めに大きくする | |||
   |
フィルグリーが出現して大きくなっていく始点に見える箇所になりますので、左端のマスクを広げました。そして他のマスク用にキーフレームをさらに追加で置き、それを広げています。 |
||
| ■現れていく過程の全体の時間は2、3秒 | |||
   |
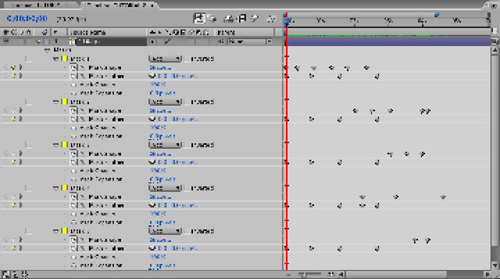
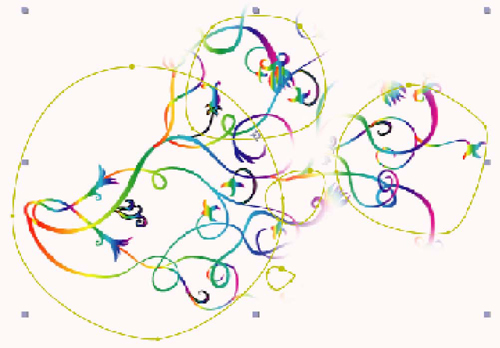
左図の下の2つの図で、マスクの拡大とぼかしのエフェクトが進行していく様子が見られます。 |
||
| ■出現する効果の3つ目の方法 | |||
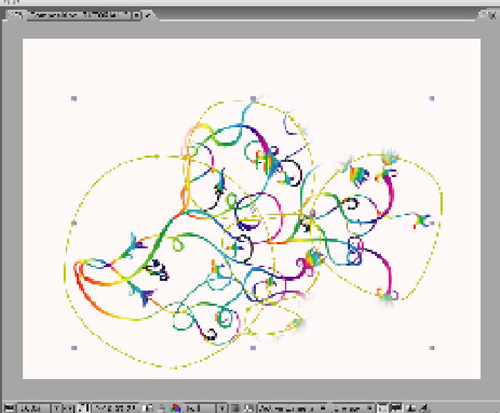
 A A B B |
ここでは、図AとBに見られるように、デザインが現れていく効果を完結するための最後の2つの段階をご紹介します。 |
||